Chatbase란?
PDF나 문서, 웹사이트 링크 등을 이용해 데이터를 학습하여 동작하는 AI 챗봇을 만들어주는 서비스 입니다.
웹사이트에 쉽게 위젯으로 추가할 수 있다고 합니다. 24살의 Yasser라는 개발자가 혼자 만들어낸 사이드 프로젝트라고 하며, 시작부터 현재까지의 제작 과정을 트위터에 오픈하여 공유했고, 현재 1만 명이 넘는 팔로워를 보유 중 입니다.
사용법
우선 아래 페이지로 이동합니다
Chatbase | ChatGPT for your website
Build an AI chatbot from your knowledge base and add it to your website.
www.chatbase.co

Build Your Chatbot을 클릭하여 다음페이지로 이동합니다

Chatbase는 PDF 파일 형태, 웹상에서 텍스트 그리고 웹사이트의 데이터를 가져와서 챗봇을 만들어줍니다.
우선 저는 Website의 링크를 이용해서 Chatbot을 만들어 보겠습니다.

Website 탭을 클릭 후에 Crawl 탭에 원하는 웹페이지 링크를 입력합니다. 그리고 Fetch more links 버튼을 누릅니다.
저는 네이버 웹툰 페이지를 크롤링 했습니다. 그리고 우측 하단에 14680이라고 나와있는게 감지된 글자 수인데 무료버전엔 글자 수 제한이 걸려있다고 합니다.
Create Chatbot 버튼을 누르면 Chatbot이 만들어집니다.

자 Chatbot이 만들어졌고 정상적으로 작동하는 것 까지 확인 했습니다
(인기순위를 알려달라는 질문엔 이상한 답변이 나온걸 보면 완벽하지는 않습니다😢)
좌측 하단에 남아있는 크레딧은 무료판에서는 30번의 제한이 있으니 주의하세요.
만들어진 챗봇을 웹페이지에 붙여넣기
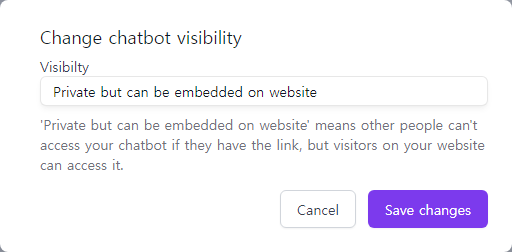
다음으로 상단의 Embed on site버튼을 누릅니다

Save changes 버튼을 누르고

원하는 도메인을 입력합니다. 저는 제 티스토리로 테스트 해볼게요

2개의 방법이 있는데요 위 쪽 코드는 챗 대화가 펼쳐진 형태고 아래코드는 챗봇 버튼이 생성되는 형태입니다. 저는 아래 코드로 진행하겠습니다.
아래 코드를 복사 후 티스토리 관리 페이지 -> 스킨편집 -> HTML 편집으로 이동 후 -> head에 복사한 코드를 붙여넣습니다

아까 붙여넣었던 도메인으로 이동 후 챗봇이 작동하는걸 확인할 수 있었습니다.......만 크롤링한 웹페이지의 문제인건지 수요일 웹툰말고는 정보를 찾을 수가 없다고 하네요

진지하게 사용하고싶은 분들은 과금하고 다양한 방법으로 테스트 해보시면 정말 간편하게 챗봇을 구현해 보실 수 있을 것 같습니다!
'내 맘대로 포스팅' 카테고리의 다른 글
| (번역) 웹 개발자를 위한 50개 이상의 ChatGPT 프롬프트 (1) | 2023.07.13 |
|---|---|
| GPT-4 API 일반 공개 및 완성 API의 이전 모델 사용 중단 (0) | 2023.07.08 |
| AI를 이용해 동물의 언어를 해독하는 프로젝트가 진행 중? (0) | 2023.07.01 |
| 세계 최초로 채택된 유럽연합 ‘AI법’에서 주목할 5가지 (0) | 2023.06.30 |
| “상상하던 기능이 현실로” 깃허브에 있는 유용한 윈도우 앱 28가지 (0) | 2023.06.28 |



